As my current contract winds down, and a friend quits a job I once quit too, I've been thinking about how employees can affect your company "word of mouth." Just in time,
Scott Berkun posted about why you should treat your contractors and temps well :-) Not that I have in any way had a bad time of any contract, but that's relevant to the overall topic here. Manage your reputation by taking care with your own staff.
Scott makes the point that interns and temps are potential future employees, are sources of networking for your future hires, and may be top notch in the idea department, especially since they bring in fresh perspectives. "Treat them like idiots in a box, and you’ll get idiots in a box. But give them a chance to outperform your expectations and your next star recruit might already be in your office." This is a regularly delivered message on Joel Spolsky's blog too.
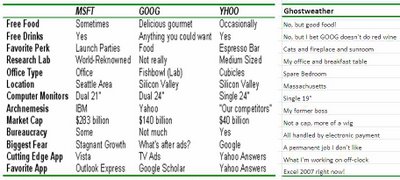
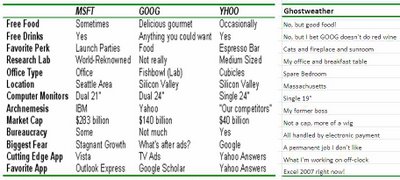
Don't miss the terrific post from the guy who interned at Google, Microsoft, and Yahoo, and compared the three in a blog post with a small chart. :-) (He ended up taking a job at Yahoo.) Here's how my situation compares in an added column on the right:

Another subject of relevance is what I call the "Departure Story," or how you mutually end it with someone who is not happy working for you. My advice is not to let anyone leave suddenly, especially someone in contact with your customers; not because they will badmouth you, but because it will cause a crack in your coherence as a place that can be depended on to handle customers carefully. Imagine how that customer feels when their email to the old account bounces, and they had no warning that their contact was leaving for other pursuits? Redirecting their email to another account where someone else gets it is probably even worse; if there's any indication to that customer that the person they were in touch with had any issues at the company, this will be damaging to the company.
Sudden departures also affect the morale of other employees, just like a big riff will; they'll wonder what happened, how safe their position is, how much of an asshole you were or the boss was. Rumors and stories will inevitably get passed around. Regardless of whether the departee signs confidentiality exit papers, this is still going to happen. So is the conversation they have with their professional industry colleagues at the next conference about whether that's a good place to work or not.
Finally, if you treat a departing employee as if they're a risk, they're more likely to become one. Just like idiots in boxes.
While I was interviewing with a local company that had gone through some troubled times with lots of layoffs, I talked with current and former staff and heard an earful about their last year. It was all on condition of anonymity, and I was grateful to hear it. It made me a bit wary, I will say, and played a role in my decision process. As a manager, you need to know this is going to happen and it isn't something you can "discipline" or "threaten" out of your staff and contractors. Equally likely is the good rep and good word of mouth, if you handle them all well.
A lot of managers moan about how hard it is to hire good people. Sometimes the problem isn't the market, it's you. Checking your street reputation due to former employees and contractors might be a good idea. Someone might like you enough to tell you the truth. Then you can go about figuring out how to change your practices and image.
The current issue of Harvard Business Review has a thought-provoking piece on how companies can't be all things to all employees, but knowing what they are and capitalizing on that is a starting point in attracting the right people for your culture who won't end up telling friends, "It wasn't like it was described in the job ad, that's for sure!"