As an ex-researchy type, I'm used to the papers and speakers at conferences like
Infovis, the academic visualization conference that meets during IEEE
Visweek; but last week's
Eyeo Festival was... different. In the past few years, I've been to a handful of the former-Flash-community's digital art conferences (such as
Geeky By Nature and
Flashbelt). They inspired me, made me think about the value of personal digital art projects; but as someone who wants to work in data visualization, Eyeo was more challenging to me. In a good way!
Who Was There
The audience was itself pretty amazing - you could tell by the Ignite-style talks on the first evening, which blew me away, including pal
Jen Lowe (@datatelling)'s talk on the human in the data deluge, feisty
Rachel Binx on animated gifs,
Sarah Slobin (@sarahslo) from the Wall Street Journal, CSS artist
Val Head (@vlh), Bryan Connor of
The Why Axis,
Sha Hwang's (@shashashasha) dry awesomeness... The non-speaking audience turned out to be pretty astounding as well, including Jesse Thomas of
JESS3, Jeff Clark of
Neoformix, Mike Bostock (@mbostock) who created
D3.js,
JanWillem Tulp, some dude from a strategy firm advising the British Government on technology, folks from MOMA and the NYPL and the Met, and, well, really pretty much everyone I talked to was intellectually interesting in some compelling way.
"Luck is chance that matters." (Kevin Slavin)
The chance of having a randomly interesting conversation was extremely high -- for example, it turned out that a guy I got to chatting with as we crossed the street lives in my area and had been intending to email me about his startup after hearing about a talk I did locally.
Who Wasn't There
There were not many people I associate with the academic "infovis" scene, and a couple of us wondered about that. Likewise, at the Infovis conference last year, the data artists and vis consultants of Eyeo were not present either, see my post moaning about that
here. I put it down to a handful of things: the
Eurovis conference was the same week (super awkward if you wanted to follow the hashtag and had bad wifi/phone as I did), and the tickets to Eyeo sold out in less than a day, so if you weren't paying attention, you weren't in that audience.
"I have not yet mentioned other people's good ideas. They exist." (Moritz Stefaner being hilarious)
Since those tickets were mostly broadcast on Twitter, if you aren't following the "artistic" infovis crowd, you weren't in the running. (Check my posts
here and
here about the subcommunities of infovis folks on Twitter, with thanks again to Moritz Stefaner whose hairball I picked on initially, but make sure you read
his awesome Eyeo slides on networks as well.)
Since
Visweek this year wants to get practitioners in the mix, I think there are some things the organizers might learn from Eyeo, given how much data visualization was there:
are you spending time understanding what practitioners are inspired by, what tools they use, what they're trying to learn, what they want to work on, who they want to talk to or get advice from? Academic conferences result in papers that can be read, which hopefully contributes to the evolution of the discipline (if they are accessible afterwards -- Eurovis papers do not seem to be!), but this means it's easy to justify not attending in person if you're a practitioner. A conference must have value outside the papers for the non-academics, like provocative panels, tutorials for skill building, networking options with a great audience, drinking... otherwise, we can all just read it later.
Eyeo was definitely a conference to be AT -- not to escape to go hack in your room during sessions, and not to read about later. Watching the
recorded videos will give you a flavor, but it's not a replacement for the serendipitous goodness.
The Eyeo speakers who "overlap" these two communities the most in content seemed to be
Amanda Cox of the NYT Graphics team,
Fernanda Viegas and Martin Wattenberg, and
Moritz Stefaner. Amanda Cox was capstone presenter at Visweek last year, and was a highlight of that conference for me, because of how much she made the newspaper vis problem a design problem, even confronted with a lot of data in R. (Amateur tip: Don't tell her you have a crush on her, it won't end well.)
"+1 newspaper graphics for having a conference named for a bipolar anarchist" - (Amanda Cox re
Malofiej)
Viegas and Wattenberg usually review for and publish and present at Infovis, although their talk at Eyeo was much more personal and "design" focused. Moritz Stefaner cited Infovis work in his talk on network design, including
Wattenberg's Pivotgraphs and
Holten's hierarchical edge bundling technique, a technique used in many circular node layouts now.
These folks bridged the two conferences a little bit, but the gap still feels overly large to me. I hope to see more discussion of artistic design aesthetics and process at Infovis one of these years!
More On How the Sausage Was Made
A deeply valuable aspect of many talks was that superstars showed us how the sausage was made, with really funny commentary about the mistakes along the way. This is something I rarely get out of academic conferences, which would help me learn and would help my morale, I have to admit.
Martin and Fernanda actually showed their Java project in eclipse, used to sketch the pre-final
wind flow map. Their intermediate stages were shockingly terrible ("look away if you're epileptic"), until they stumbled on the right direction with gradient arrows. So reassuring to see the guts and thought process re-enacted! The final solution is brilliant in its simplicity, but it took a while to get there.
 |
| Wind map detail (Viegas and Wattenberg) |
Felton's process for his annual report design was wonderfully self-deprecating and revealing: 15 days of a mostly blank page, feeling "like a mouse in a bathtub" with no traction, until he started making structural decisions for the framing of the latest annual report. And watching him edit his slides over his shoulder before his talk was an education in itself (he uses InDesign and Illustrator).
"What are those particles? Magic dust; that's a newbie question." (Moritz Stefaner)
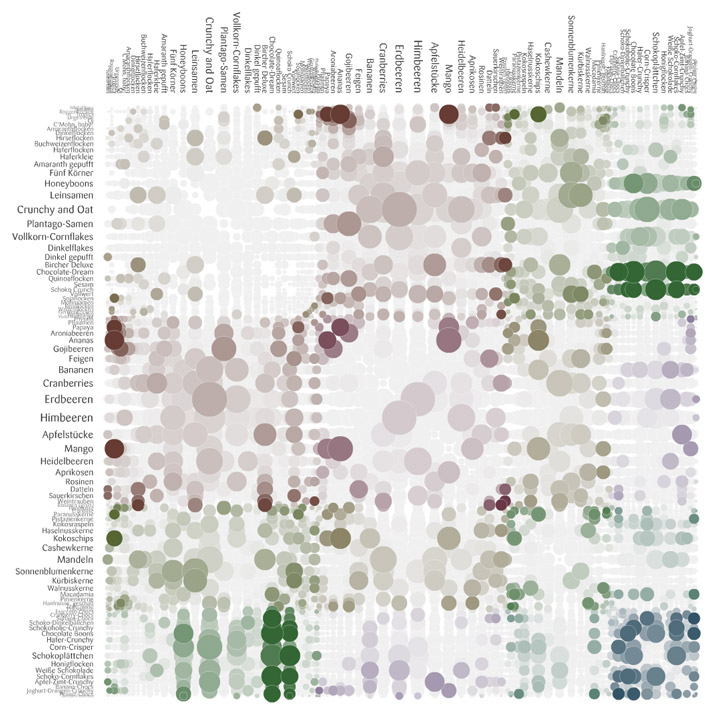
Moritz Stefaner showed his designs for the recent meusli project; he chose the chord diagram over the possibly-more revealing matrix design because the matrix doesn't look "tasty" and "meusli shouldn't look like fungi."
Moritz was also very thoughtful in his explanation of why they deliberately avoided axes labels and the addition of the purely ornamental role of the particles in the
Max Planck Research Networks.
A slightly random aside about one of Moritz's projects with
Nand.io -- but if like me you wondered what that floating mill on the River Tyne looks like:
And here's a snap from the beautiful
Tyne Flowmill project image archive:
 |
| Tyne Flowmill visualization details |
You can find this same vein of honesty about process (and failures on the way) in the excellent and often funny
Chartsnthings blog of the NYT Graphics team process, run by Kevin Quealey (@KevinQ). Kevin was there too and took the news of my crush on Amanda much better than she did. I was told that the NYT has no budget for travel -- yet there was a sizable contingent from their Research Labs and the Graphics Team. I guess that's the best indicator of a conference that's a successful destination event: People will pay their own way to attend.
Tool Use
Repeating yet again, I got really interested in that process stuff. So, here are some of the sketching/intermediate tools used
before the final versions that I heard or inferred:
- Hand-written calculations and paper highlights (Stefanie Posavec)
- Java (Martin Wattenberg and Fernanda Viegas)
- Processing and MySQL, pdf exported into Illustrator and InDesign (Felton)
- Tableau and Excel and Gephi and Processing and Photoshop (Moritz Stefaner)
- R (Amanda Cox) [I know this from the Chartsnthings blog and a previous talk; although the NYT Graphics team uses many other visual design and development tools as a group]
- Processing (Ben Fry, Wes Grubbs, Jer Thorp)
- Dat.GUI (Koblin)
Did I miss any, anyone know?
Worthwhile Career Risks
It's risky enough to be an independent consultant these days without sophisticated insurance, but it's even riskier to try to do artistic information visualization that is stays honest and solidly grounded in the data -- there are only so many gigs with
Wired or
GE or
Popular Science out there. The people I admire seem to have them pretty well covered. Getting a business informatics gig is a lot easier, given the millions of startups and companies rolling in data right now.
"Here Are Some Words; We Hope You Find Something (and if you do, would you mind tweeting about it)" (Amanda Cox)
Even more risky is trying to limit your work to visualizing "data for good," the motto of
Periscopic (represented at the conference by Kim Rees (@krees) and Dino Citraro), echoed by Jake Porway with his new
DataKind project and
Code for America, represented by the very articulate Jennifer Pahlka. As Jer Thorp asked of the panel he organized, "How do you do this kind of socially conscious work, and still pay rent in New York?"
Luckily we're not all in NYC, but the same question holds in some form for most independents: turning down work based on ethical questions about the client or the data message is a luxury not all of us can afford. When "brands" come knocking, it's tough to say no, especially if they're rich and you're not. Jake, at least, suggested a path to being involved as a part-time volunteer (see his
"I'm a data scientist" signup page). Incidentally, Porway's example of a visualization that "does good" was the animated timeline that illustrated the spread of London Riot rumors--and their corrections--from the Guardian:
I found this theme of "doing good with data" an inspiring reminder, and I'm glad to see it playing a part in this kind of high-touch, high-concept conference. Enormous thanks to the organizers for this, and to the
Ford Foundation sponsorship for enabling them.
Insecurity Admitted, Hilariously (and Inspiringly)
Why were so many of the speakers so
funny? No one is funny at academic conferences, unless they've had a lot to drink and you're no threat to their tenure process.
Robert Hodgin (@flight404) is basically an artistic standup comedian. Or a comedian who does digital art, I'm not sure. And he's like that every time I see him, with whatever material, so it's not like this was super-practiced.
I almost hurt myself laughing when
Jer Thorp described some of the weirder Avengers from his massive comic collection (Whizzer, Starfox who "stimulates the pleasure centers of the brain" and was therefore brought up on charges for sexual harassment at one point?!).
Google "pugs in costume," it'll change your life. (Wes Grubbs)
And you too can enjoy
Ben Fry's recap of the critic who accused him of having a Degree in Useless Plots from Superficial Analysis School in his
"I Think Somebody Needs a Hug" post. But I'm still waiting for the post of the very funny Famous Writers drinking saga by Ben's colleague at Fathom.
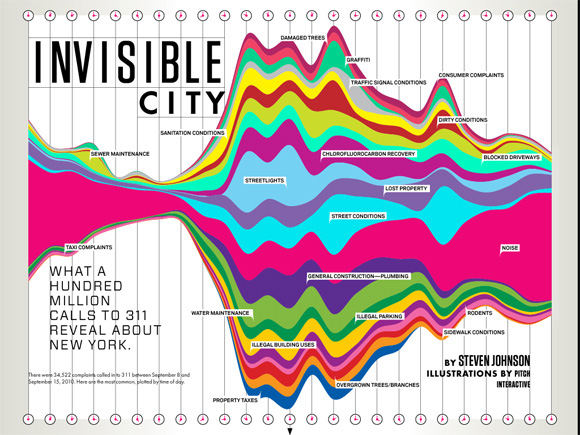
There was a lot of wry humility, too -- Wes Grubbs recounted how proud they were of the spread of their
Wired piece for 311 calls, and then found out that it was in an issue with cleavage on the front. Regardless,
Tim O'Reilly used it in a TedX talk and it got a slot in the
MOMA Talk To Me exhibit, so I think it had legs even without the cover boobs.
Speaking of humility, a few days after the conference, Robert Hodgin posted his
astounding talk code on Github with an awesome, hilarious, apologetic README that should be required reading for anyone trying to learn creative coding without a computer science degree:
I recognize that I can make some great looking work, and I am proud of this fact. But as soon as I am engaged in a code-related conversation with someone who knows C++, someone who knows proper code design, someone who knows how to explain the difference between a pointer and a reference, someone who polymorphs without hesitation, the bloom falls from the rose and I end up looking like an idiot. Or even worse, a fraud.
If Robert Hodgin and Jer Thorp can feel like hacks or frauds, then maybe it's okay if I have imposter syndrome too; and if I want to make an interactive vis project of Avengers' penis sizes for charity, I should probably just own that desire and run with it. And if you made it this far and now you don't want to hire me for anything, so be it! Everyone needs to pursue their dreams.